MSA 란 ?
1. MSA가 뭐지?
MicroServiceArchitecture
하나의 큰 애플리케이션을 여러개의 작은 애플리케이션으로 쪼개어 변경과 조합이 가능하도록 만든 아키텍처
문자 그대로 서비스를 아주 작게 설계하는 것입니다.
모놀리식(Monolithic) 아키텍처의 대안으로 등장하게 되었습니다 :D
2. 모놀리식(Monolithic) 아키텍처는 뭐지?
MSA를 찾아보면 항상 등장하는 모놀리식 아키텍처. 들어본 적 없는 생소한 단어에 찾아볼 수 밖에 없더라고요 :D
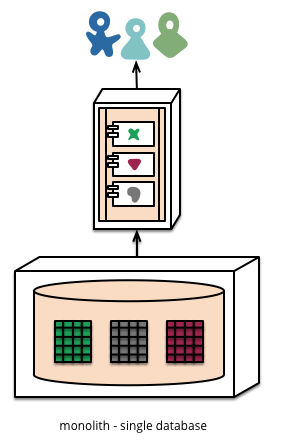
2.1. 모놀리식 아키텍처란?
Monolithic Architecture
monolithic : 단일체의, 한 덩어리로 뭉친 거대 단일 서비스 개발방식. 하나의 프로젝트로 구성되어 있으며 단일 패키지로 배포된다.

예를 들어 톰캣과 같은 웹 컨테이너에서 실행되는 하나의 WAR 파일로 구성된 자바 웹 어플리케이션을 들 수 있어요. 많은 웹 어플리케이션들이 최초에는 모놀리식 아키텍처 기반으로 개발되었다고 하네요.
모놀리식 아키텍처에서 실제 요청이 도착하면 결과를 반환하기까지 서버는 다양한 종류의 쿼리를 데이터베이스에 보냅니다. 서버는 모든 작업을 마친 후 결과페이지를 만들어 반환하죠. 아키텍처는 비교적 간단하지만 변경이 필요한 경우 해당 서비스를 포함하고 있는 모든 영역의 수정이 필요합니다.
2.2. 모놀리식 아키텍처의 장점 및 단점
| 1. 로컬 환경에서의 개발이 편리하다. | 1. 코드의 수정 및 추가가 어렵다. |
| 2. 통합 시나리오 테스트 진행이 수월하다. | 2. 자원 관리를 효율적으로 할 수 없다. |
| 3. 배포가 간편하다. | 3. 자주 업데이트 할 수 없다. |
| 4. 새로운 기술을 적용하기가 힘들다. |
Monolithic Architecture 의 장점 요소는 하나의 프로젝트로 이루어짐으로써 생기는 단순한 구조에서 많이 발생합니다. 프로젝트가 하나이니 로컬 개발, 통합 시나리오 테스트, 배포가 간편하고 수월하겠죠 :D 하지만 단점은 역시 같은 단순한 구조때문에 발생하게 되는데요, 이는 단순한 구조일수록 애플리케이션 규모가 커졌을 때 관리가 어려워지기 때문입니다. 한군데 집약되어 있을수록 개발자들은 코드를 이해, 파악하기 어려울 것이고 그럴수록 애플리케이션의 유지, 보수는 힘들어지겠죠.
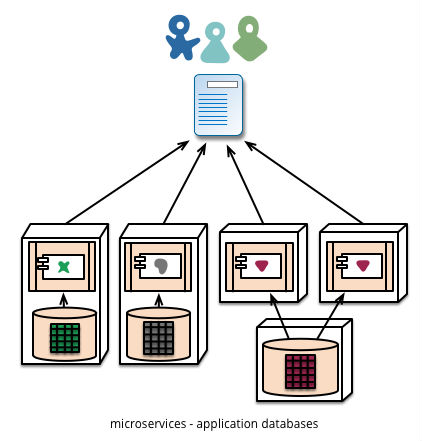
3. 모놀리식 아키텍처의 단점을 보완한 MSA의 구조는?

MicroServiceArchitecture 에서는 서비스를 여러개로 나누어 각각 서비스를 담당할 서버 및 데이터베이스를 함께 나누어줍니다. 어떤 서비스냐에 따라 같은 서버를 사용하거나 같은 데이터베이스를 사용하는 등 유기적인 구조가 가능하죠 :D
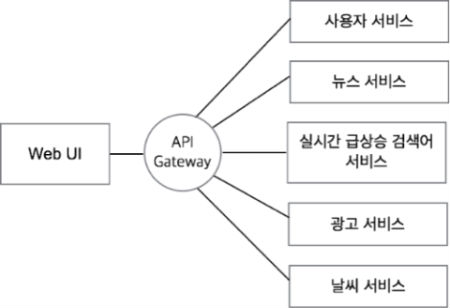
클라이언트가 요청을 보내면 각각의 서비스들이 담당한 내용에 대한 응답을 클라이언트에게 보내줍니다. 예를 들어 홈페이지 메인 화면에 표시되는 영역에 따라 사용자 서비스, 뉴스 서비스, 실시간 급상승 검색어 서비스, 광고 서비스, 날씨 서비스 등으로 서비스를 나눠볼 수 있겠죠 :D
4. MSA 사용시의 장점 !
서비스코드가 나뉨으로 인해서 MSA 의 장점이 드러나게 됩니다.
- 코드의 수정 및 추가가 쉽다.
- 코드를 변경하거나 수정해도 다른 서비스에 영향을 끼치지 않습니다.
- 효율적인 자원 사용이 가능하다.
- 부하를 가져오는 단일 서비스를 위해 전체 애플리케이션을 스케일아웃 할 필요가 없습니다. (스케일아웃 : 접속된 서버의 대수를 늘려 처리 능력을 향상시키는 것.)
- 개별 서비스 단위의 배포가 가능하다.
- 하루에 여러번 배포하여도 문제가 생기지 않습니다.
- 서비스별로 다른 프레임워크 및 개발언어를 사용할 수 있다.
서비스가 나뉘어 있기 때문에 서비스별로 알맞은 언어, 알맞은 데이터베이스, 알맞은 개발환경을 구축할 수 있지요.
5. MSA 는 문제점이 없을까 ?
물론 MSA 구조에서도 문제점이 발생하게 됩니다. 세상에 완벽한 건 없으니까요 ~
- 서비스의 개수가 늘어날수록 응답 속도가 지연된다.
- 클라이언트가 서버에 요청을 주고 받기 위해서는 네트워크 지연속도가 필요한데 요청 횟수가 많아질수록 이는 선형적으로 증가합니다.
- 클라이언트 코드가 매우 복잡해진다.
- 클라이언트가 모든 마이크로 서비스의 호스트 명과 end_point 를 알고 있어야 합니다.
- 모든 마이크로서비스가 웹 통신에 적합한 프로토콜로 통신하지는 않는다.
- 대부분의 서비스는 HTTP 통신을 제공하지만 일부 서비스들은 각 서비스의 특성에 알맞는 다른 프로토콜을 사용할 수 있습니다.
- 데이터베이스의 트랜젝션 관리가 번거롭다.
- 데이터의 정합성을 맞추기 위한 노력이 필요합니다.
- 관리포인트의 증가로 통합 운영이 어렵다.
- 정교한 자동 배포화가 필요합니다.
서비스가 분리됨으로 인해 이러한 여러가지 문제점들이 발생하게 됩니다 :(
그럼 과연 MSA 를 사용하는 게 정말 좋은것일까 ..?
그래서 MSA 의 이러한 문제점들을 보완해주기 위해서 API Gateway 가 있는 것이죠 !
6. API Gateway
모놀리식 아키텍처로 모든 서비스들이 하나의 애플리케이션 안에 있었을 때에는 서로간의 통신을 걱정할 필요가 없었는데요, 서비스들이 각자의 애플리케이션을 만들어 떠나게 되면서 각 서비스들간의 통신이 문제가 되었습니다 :( 이를 도와주는 자가 바로 API Gateway 인 것이지요.
API Gateway
서비스로 전달하는 모든 API 요청의 관문 역할을 하는 서버. 시스템 아키텍처를 내부로 숨기고 외부 요청에 대한 응답만을 적합한 형태로 응답한다. 시스템 부하를 저하시키는 로드 밸런싱, 반복 작업을 줄이는 캐싱, 요청과 응답에 대한 모니터링 역할을 수행한다.

이렇게 중간에 끼어서 클라이언트에서 보내는 모든 요청을 받아서 교통정리를 해줍니다 :D
이렇게 중간에서 API Gateway 가 모든 요청을 받아준다면 서비스에 변경사항이 생기더라도 클라이언트에서 알 필요가 없고, 서비스 내부의 아키텍처를 숨길 수 있습니다. 하지만 서버가 추가됨에 따른 관리 요소 증가 와 API Gateway 가 모든 요청을 처리함에 따른 병목 현상 이 발생할 수 있으므로 주의를 기울여야 합니다. :)
7. 구현시 고려해야 할 사항.
API Gateway 는 동시에 여러가지 요청을 서비스로 보낼 수 있지만 이것이 병렬로 처리되는 것은 아닙니다. 병렬 처리를 위해 reactive 프로그래밍 방식을 차용하는 방법을 사용할 수 있겠습니다. 자바스크립트의 Promise, 스칼라의 Future 등이 있습니다.
만약 일부 서비스에만 장애가 발생하는 경우 장애 종류에 따라 적절한 처리가 가능하도록 설계/구현 해야 합니다. 서비스별로 다른 에러 안내 페이지를 구현하고 전체 페이지 로드시 하나의 서비스에 에러가 발생하였다면 에러가 난 부분만 만들어놓은 에러 페이지를 띄워주고 다른 영역의 로드에는 문제가 없도록 해야 합니다.
요청과 처리가 너무 많다면 응답이 지연될 수 있습니다. 이를 줄이기 위하여 재활용이 가능한 기존의 응답은 캐싱하여 재활용 할 수 있습니다. 예를 들어 날씨서비스 에서 매번 새로운 결과를 받아오는 것이 아니라 정해진 시간마다 결과를 받아오고 그 시간 안에는 전에 받아왔던 데이터를 사용하는 등의 작업을 할 수 있겠습니다.
